
Due to the success of our Christmas email campaign and the level of engagement it attracted from our newsletter subscribers, we thought it would be helpful to share with you a little insight into how this was created including the thinking behind it and how the interactivity and animations were achieved.
Design Insight:
Storyboarding

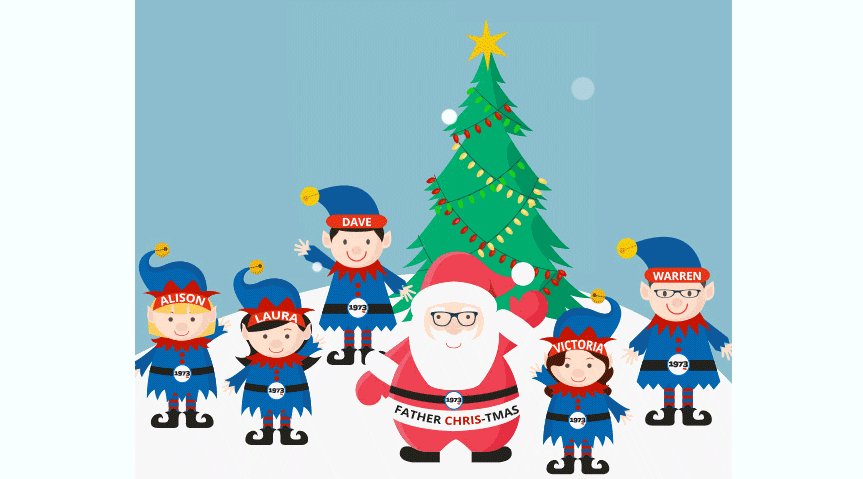
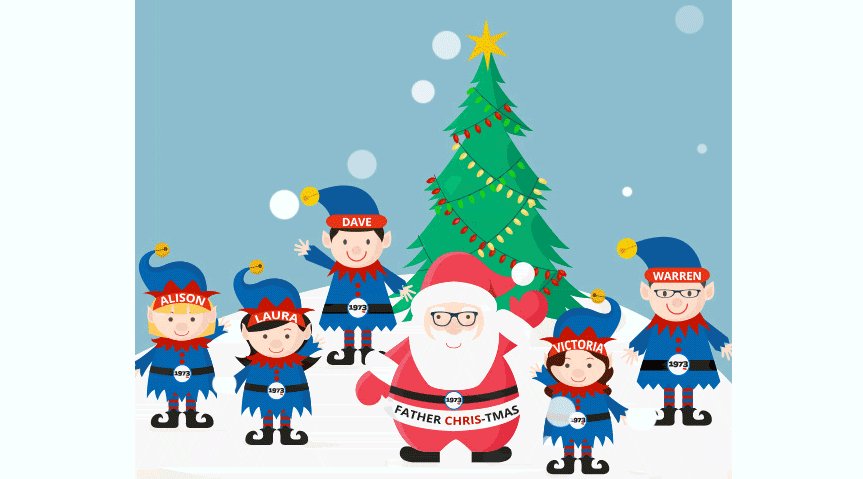
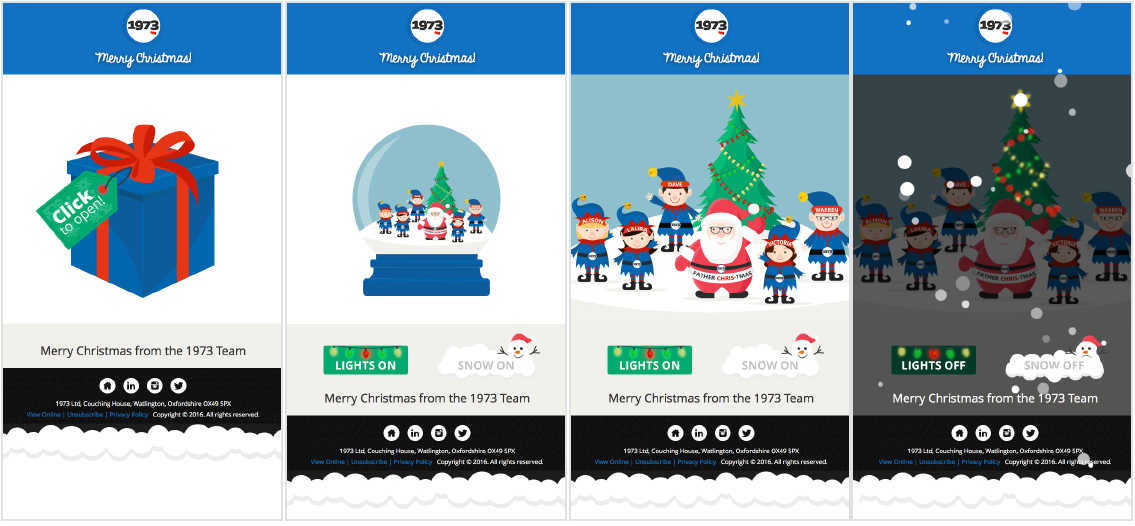
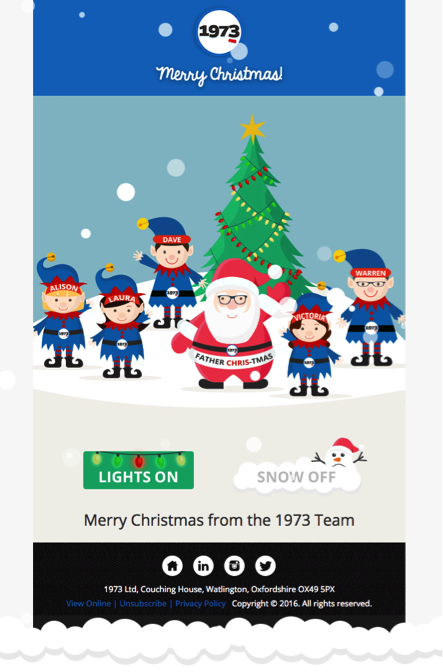
The first step in creating our Christmas email was to think of an engaging story to tell. We came up with the idea of an interactive present, which when clicked revealed a snow globe showing 1973 staff as Father Christmas and his elves. We then took it a step further, adding in interactive elements allowing the user to turn on the Christmas lights and make it snow. This added interest to the email and would be a nice surprise for viewers.
Design Style

We wanted the look and feel of the Christmas email to reflect us as a company, and to really show off what we can do. The bold, bright colours of our brand were used throughout the design with vector characters of 1973 staff. Christmas imagery was used to give it a festive feel, with a sprinkle of snow and the twinkling of lights.
Sprite Sheets
After storyboarding we needed to create the individual elements to build the email from. We created sprite sheets in Adobe Photoshop to show the various states of the design. The sprite sheets we created are shown below:
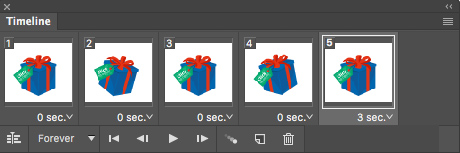
Sprite sheet 1: Present opening into the globe.
![]()
Sprite sheet 2: Lights twinkling on the tree.
![]()
Sprite sheet 3: Button states for the lights.
![]()
Sprite sheet 4: Button states for the snow.
![]()
Animated Gif

We created the animation of the present shaking in Adobe Photoshop and exported this as a Gif file. We wanted this movement to catch peoples eye and encourage them to open the present.
Development Insight:
Initial Aim
As mentioned within the design insight we wanted to create a Christmas Email which wowed people whilst at the same time showcase our skills. Building an interactive email seemed to be the best way to achieve this.
Developing the interactive email involved the use of several techniques including CSS animations and transitions, Click Events and Varying Media Queries for proper fall-back support.
CSS Animation/Transitions

We used CSS animations to create the snow effect on the email. This allowed us to better control how the snow worked including the option to turn it on and off. CSS transitions were also used to simulate the unboxing of the present as well as the different states of the buttons. Using this technique give us the look of an animated gif without losing the image quality.
Click Events

With any interactive email you need click events in order to activate the interactive elements. We achieved this through the use of the email checkbox hack that allows you to add/edit classes when a checkbox is ticked.
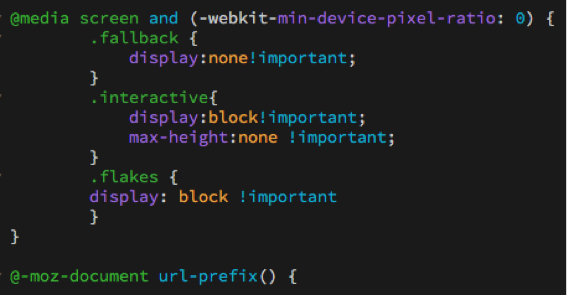
Varying Media Query

Having an email this complex unfortunately brings up the problem of email clients and their differing support. We were able to use different media queries to ensure that the message of the email was conveyed over every email client and web browser.
If you missed it, view the email here.
For more information, do get in touch. And remember to sign up to our newsletter for more tips and techniques.