
 We are really pleased to introduce you to our guest blogger Jaina Mistry, an email marketing expert at Litmus. Jaina shares with us her thoughts and guidance on optimising every email in apps and devices your subscribers use….
We are really pleased to introduce you to our guest blogger Jaina Mistry, an email marketing expert at Litmus. Jaina shares with us her thoughts and guidance on optimising every email in apps and devices your subscribers use….
Without email client documentation or email coding standards, developers find themselves coding blindly. It’s taken years for developers to build emails and know, almost instinctively, what will work and what won’t. It’s not exactly instinct though, it’s trial and error with a whole heaping of learning thrown in as well.
The struggle is real, and only gets more real when an email client makes ad-hoc changes to how it renders. Occasionally this will happen when email apps are updated, for example with iOS updates. However recently this happened totally out of the blue, when Gmail began supporting display:none;, screwing up every email developers day. Of course, it was great news that this CSS property was finally being supported, but there was no heads-up that this was going to happen. Welcome to every email developers world.
There’s no way of completely avoiding these problems either. But rather than finding out an email client’s changed their email rendering support after you’ve hit the send button, thoroughly testing your email each time could go a long way to help you identify potential rendering issues before it’s too late.
Don’t forget those templates either! Email templates need to be tested regularly for potential rendering issues. The same goes for reusing the same email code one email after the next – a fairly standard practice among email developers – that code can still fail. Just because it rendered perfectly at one point in time, doesn’t mean that will always be the case.
How do you go about testing emails?
Set up a device lab? After you start adding up the number of email clients, devices, web browsers and operating systems to support, you might be feeling a bit dizzy. And that number will only keep growing.
Thankfully there are services available to email developers that provide the ability to see what your email looks like across different devices, email clients, and more. Litmus provides just that, with Email Previews for over 50 (and growing!) apps and devices. That’s a lot more than you could fit in your device lab.
Testing how your email renders with every send will minimise the potential risk of sending an email that doesn’t quite look right, which can give your subscribers a poor experience of your brand. It can take just one bad email for a subscriber to be totally turned off.
Why Litmus?
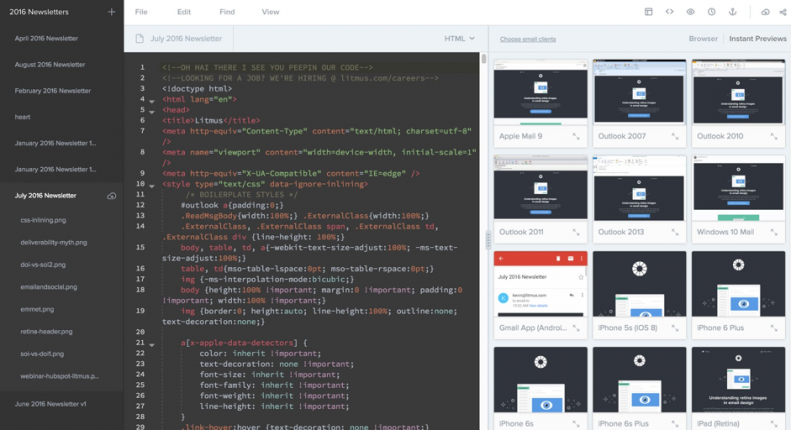
The best thing about using Litmus to test your email rendering, is that you can test as you code with Instant Previews. Because getting to the final stage of your email build process and finding out that your email renders horribly on a handful of popular email clients, is no fun. Whether you choose to use Litmus’ own Builder to build your emails, or simply copy and paste your email code into it, Instant Previews will show you in a few seconds how your email renders.

A lot faster than that old device lab you’re still thinking about. The more you test during the build process, the more likely it’ll be for you to catch potential rendering bugs earlier on in your workflow. Saving you any heartache after you send a test email to your stakeholders. You know, at least one of those guys will be looking at it in Outlook 2007.
Email testing goes beyond how your email renders in different email clients. It stretches to testing your links, images, and subject lines. How often do you test to see if those links that appear in every single email actually work? Or how your subject line looks in different email clients? Delivering an email to your subscribers with broken links is one way to break down trust between yourself and your subscribers. It could even land your emails in the spam folder. So don’t forget to test those links, before you hit the send button. Send an email to yourself, click through and read through everything. Check everything! No one wants to see a spelling mistake or typo in an email in their inbox.
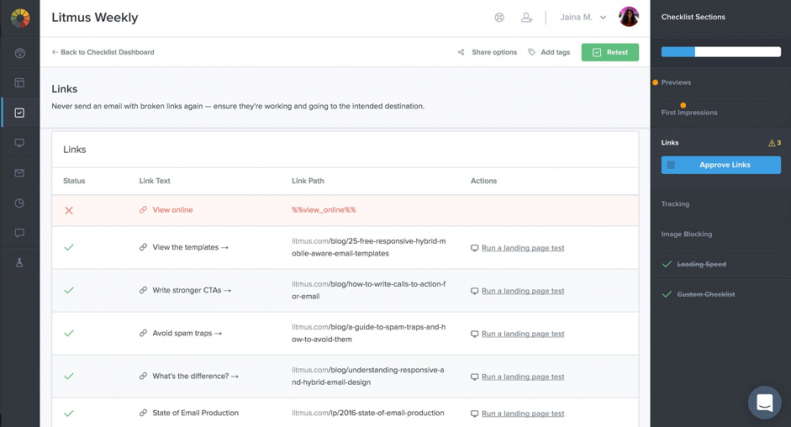
Litmus can help you here too with Checklist.

This acts as a final “pre-flight” check, before hitting send. Check for broken links or images, or check to see if your email envelope (from name, subject line and preview text) is totally optimised. Unfortunately Checklist can’t quite do the spell check for you, so you’re on your own there – maybe one day.
Thoroughly testing your emails before hitting the send button will help you deliver an email that’s worthy of your subscribers, because that’s who it’s about at the end of the day. They’ve given up their email address for you, give them something in return.