
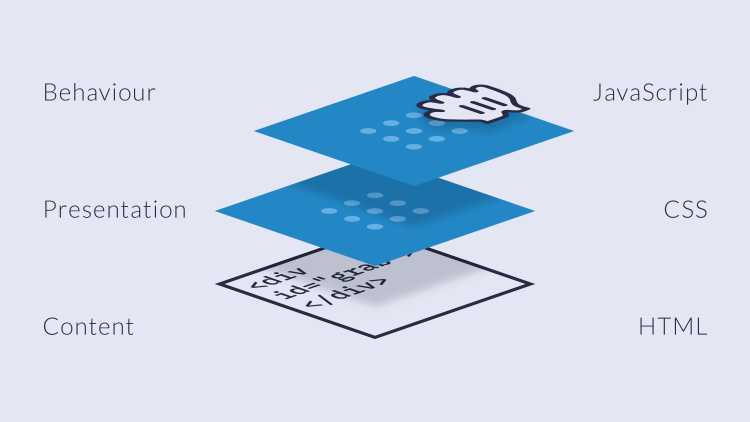
Progressive Enhancement is a strategy for web design that emphasises content first. This strategy then progressively adds layers of presentation and interactivity on top of the content as the user’s browser and internet connection allow.
A helpful way to think about this is the difference between a ladder, staircase and escalator. The basic purpose is to move the user upwards which is achievable with the ladder. This is good but can be made much easier and more inviting by changing the rungs into steps and staggering them. Even better would be if the steps move upward and save the user the effort. The escalator is best but would still work as stairs if broken and, if all else fails, the ladder can still move the user upwards.

Progressive Enhancement strategy consists of the following core principles:
- Basic content should be accessible to all web browsers
- Basic functionality should be accessible to all web browsers
- Semantic markup contains all content
- Enhanced layout is provided by CSS
- Enhanced behaviour is provided by JavaScript
- User’s web browser preferences are respected
Good to know
Progressive Enhancement is basically a reversal of a previous web design strategy known as Graceful Degradation. When using Graceful Degradation, development is focussed on the latest browsers and technologies. Then older versions are tested to identify and fix any unacceptable errors. Graceful Degradation still separates structure, presentation and behaviour but starts from the top rather than the bottom. The problem is that not all your content is necessarily accessible to everyone. Progressive Enhancement aims to make all core content available to all users.
Better results
Progressive Enhancement’s focus on content means web pages created using it’s principles are inherently more accessible. The semantic markup principle makes it easier for tools like screen readers to find and understand that content therefore your site can be digested by the widest audience possible. This in turn means you will also see improved results with respect to search engine optimisation (SEO). This is because the basic content is always accessible to search engine spiders so more people will be able to find your website in the first place.
Best practice
At 1973 we always try to produce the best work possible and stay current by researching the latest theories and techniques. We don’t dive in head first but consider if and when to adopt new concepts. Web design moves forward very fast and there is always something to learn. For example, there is an idea that the separation of structure, presentation and behaviour is dead and that Responsive Web Design is going to be replaced by Intrinsic Web Design brought on by the wide support of CSS Grid.
So, we’ll continue to monitor the digital landscape but at it’s core we can continue to use Progressive Enhancement as a helpful guiding principle. Not just for web development but all channels and materials. We do this by ensuring that the core message and information is correct. Visually amplify this message with typefaces, colours, images and motion etc. Then deploy this content across carefully targeted channels.