
As mentioned in our previous blog, Google have just rolled out support for AMP for Email to all Gmail users as of July 2nd. As a result, we could start seeing an increase in AMP based interactive and dynamic content within email. With brands such as Doodle, Booking.com and Pinterest already showcasing some of its exciting uses, I thought I’d have a go at creating something myself, just to see how easy (or hard) it really is.
AMP for Email has many ‘out of the box’ interactive elements you can use, including a carousel, so I thought I’d try using their version of it, to see if I was able to re-create a carousel I’d used in a recent campaign.
The original carousel contains 3 slides and is made from a combination of inputs and labels, plus a mountain of CSS to control the functionality. This would be the standard way in which we’d add a carousel into an email and of course there would be numerous hacks and workarounds required for it to render correctly everywhere, including a fallback version for where it’s not supported. Building all this from scratch would take a fairly long time and require a lot of testing to ensure it works correctly.
Not only that, if you need to make an adjustment to this type of carousel e.g. adding or removing one of the slides, there is no straightforward way to do this. It requires recalculating the widths, timings, positions etc. just to get something so seemingly simple to work the way you want it to.
Creating a carousel using AMP 4 Email
The first thing I did was go to the AMP for Email website and did a bit of research on how to get started. They have something called the Gmail AMP for Email Playground, which allows you to have a play around with the code and try out a few examples they’ve created themselves, by selecting from a drop-down in the top right.
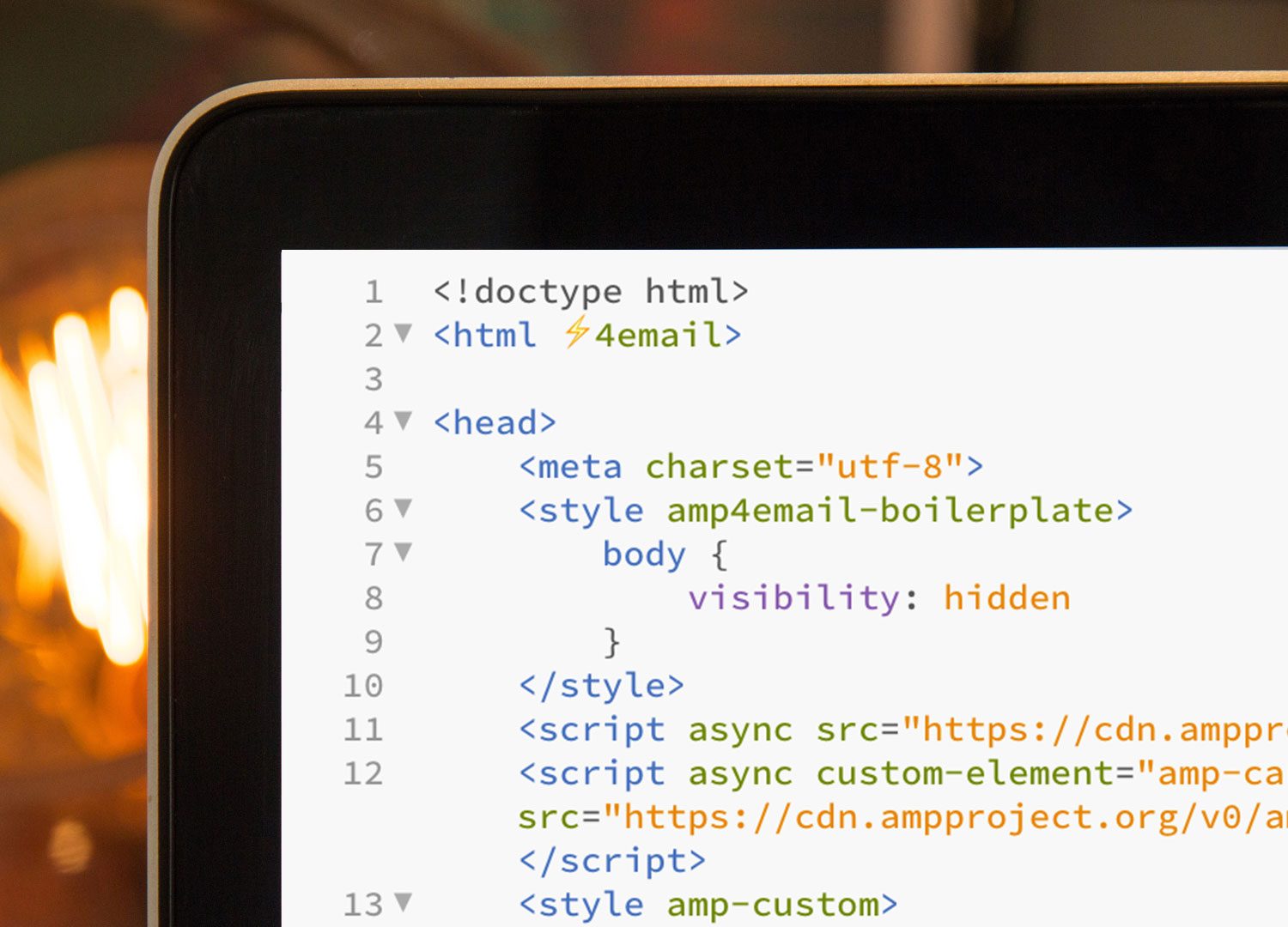
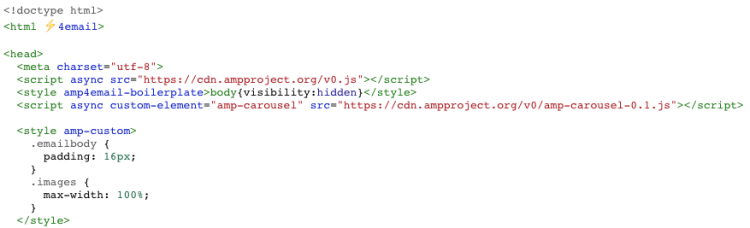
Initially looking at the code, I noticed some differences at the top of the email, such as the AMP for Email declaration <html⚡4email> and some additional scripts which are required to enable the carousel functionality:

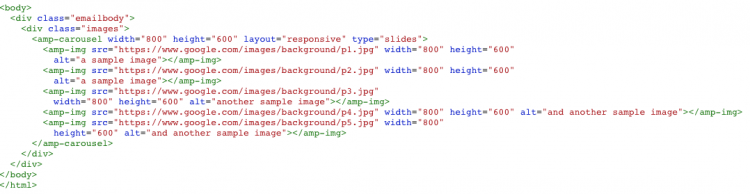
There are also some AMP specific components such as <amp-carousel> and <amp-img> which are used in the main body of the email:

You can find a full list of AMP 4 Email components here.
My first impression was that this was going to be relatively straightforward and there would only be a few things to change. Their carousel example uses image tags, but you could use <div>’s or <table>’s to create your slides depending on your content.
The thing I really liked was the speed of how you can put a really simple carousel together, with very little code. It’s perfect if you’re looking for a basic photo gallery or product reel.
The carousel example comes with some default arrow controls (shown below), which can be re-styled by amending the CSS:

.amp-carousel-button – controls the styling of the button group
.amp-carousel-button-prev – controls the styling of the previous button – by default, the carousel uses an SVG background-image for the arrow, but you can override this with your own image if you wish.
.amp-carousel-button-next – same as above but for the next button
You can find more information on how to style amp-carousel here.
After adding in my own content, re-styling the arrows and adjusting some of the functionality, I’ve managed to re-create the carousel without having to do hardly any work at all. Seems almost too easy!
Let’s test it!
Before you can test it, the code needs to be 100% valid, so anything it doesn’t like needs to be stripped out or renamed correctly. All <img> tags for example have to be changed to <amp-img> and also have a closing </amp-img> at the end. Once you have the all clear, your Validation Status at the bottom should turn green and say ‘PASS’. Only then are you allowed to send an email.
In my Gmail inbox, the email appears almost immediately and just as promised, is working exactly as expected with the carousel functionality working inside the email, which I have to admit is pretty cool!
However, as with everything there were a few downsides I noticed along the way:
- Lack of control – in the original carousel, I could change the transition speed of each slide coming in and out of the frame. With the AMP coding there is only 1 speed which you can’t change (I personally feel it’s a bit too fast).
- The autoplay and delay functionality have been disabled for AMP 4 Email – the carousel can’t scroll unless there is some form of user interaction.
- You can’t change how the slides animate – there’s no option to change them to fade in or slide in from another direction for example.
- Very limited – it does what it says on the tin, but that’s about it. There’s not much to play with and that could put developers off in terms of only having access to basic functionality.
The verdict
Overall, I think it’s a great way to implement something interactive into an email without the need to spend hours building and testing it. It took me almost no time at all to make this carousel and the ease of adding/removing additional slides is a doddle compared to the original version.
If you’re looking to save time and effort, then this is definitely the way forward. If you need to have something with more control and additional functionality that the AMP version can’t provide, you might have to stick to the old-fashioned way. I’ll keep experimenting with more AMP interactive elements to see what else they can do, but as it stands, my first impressions have been more of delight than of dismay.
Will AMP for Email take off or is this just another gimmick that will fail to even get off the ground? It seems only time will tell, but it will be interesting to see what this could bring for the future of email and give developers the chance to do some really innovative and exciting things with it. Keep watching this space!