
When you take on a project to create an email there are always three stages to it. The first stage is researching and designing the email. The second stage is coding/building the email and the third stage, which we’ll be covering today, is testing the email.
As we’re sure you’re all aware building an email to a standard which is accepted by all the email clients currently being used is very difficult. All email clients have their own quirks and restrictions and it’s important to know which ones will affect your email. This is why the role of testing is so key in any email project.
Within this blog post we will explain the process we employ when testing any email that’s been designed and built by ourselves. This includes what to look out for plus the resources we use to help us out.
The Testing Process
Here at 1973 we usually divide the testing process into three parts:
- Development testing
- Designer testing
- Final approval
The development testing stage is the first stage of the testing process and involves our development team. Their job is to look at the code of the email to ensure it’s clean, complete and contains no bugs. They are also responsible for making sure buttons work and the correct tracking codes are added.
After the development testing stage the email is passed over to the designer testing stage. This involves our design team, mainly the person who designed the email, looking over the email and making sure it works from a design point of view. This means that the email has been built as close to the original design as possible and that no visual quirks have slipped in.
The last stage is final approval. This involves the email being sent to our testing server so account managers and account directors can have a final look to ensure everything looks good, reads well and works well.
The testing process can be extensive but we feel it’s needed to maintain a high level of quality and detail in all our email projects.
What we test for
When we’re testing an email, there are a few areas we look at to make sure our emails don’t break when sent out by the client –
Images – This is probably one of the most important parts. A broken image link can cause an image to not load and can potentially ruin the whole look of the email, especially if that image happens to contain important information.
Another thing to consider is background images. Already difficult to implement in Outlook, things only got harder with the release of Windows 10 and the native email client. The old MSO hack wasn’t supported meaning a new one needed to be made to add in Windows 10 support. This new MSO hack is trickier to code so mistakes can be made during implementation, hence why extra testing is required.
Finally, if for some reasons the image stops working when the email is sent out, Alt text is always there to save the day. Make sure that’s included on the images when the email is tested.
Links – The main objective of an email is to get the reader to the client website, whether it’s to buy a product or sign up for an event. Therefore having any broken links in the email will create obstacles in this process and potentially cause lost revenue or signups. We place the highest importance on testing links to make sure they are working and going to the correct pages.
Whilst not considered as important as making sure the links work, correctly tracking the link is vital for any reporting that will come after the email send. We like to dedicate some time in the testing process to make sure the tracking code of our choice is working correctly.
HTML and CSS – There are over 30 different email clients currently available in today’s email world so making sure your email is designed and coded to look good in all of them is a big challenge. Testing the email to see if the HTML and CSS is up to scratch to render correctly in these clients is key as any broken tables or misplaced tags will cause the email to appear ‘broken’ or ‘ugly’, potentially driving away the reader base.
Each client is also built using their own engines and as such comes with it’s own perks and obstacles. It’s therefore important to ensure that any fall-backs or fixes in your email work as intended and don’t instead cause the email to break further than intended.
Copy – Whilst testing the email to make sure the links, images and code are working it’s often easy to overlook one of the central parts of the email, the message itself.
It’s easy to not spot a spelling mistake or miswritten sentence when testing but it is often the thing that is brought up by readers when first looking at an email. Seeing mistakes like this can often be perceived as unprofessional or lazy by the reader so it’s key these errors are seen within the testing process and corrected.
How we test
When testing our emails we like to utilise a few testing services. We feel that having a different mix of services available for us helps to eliminate the chance of sending out a bad email. Some of the services we use are listed below –
Litmus
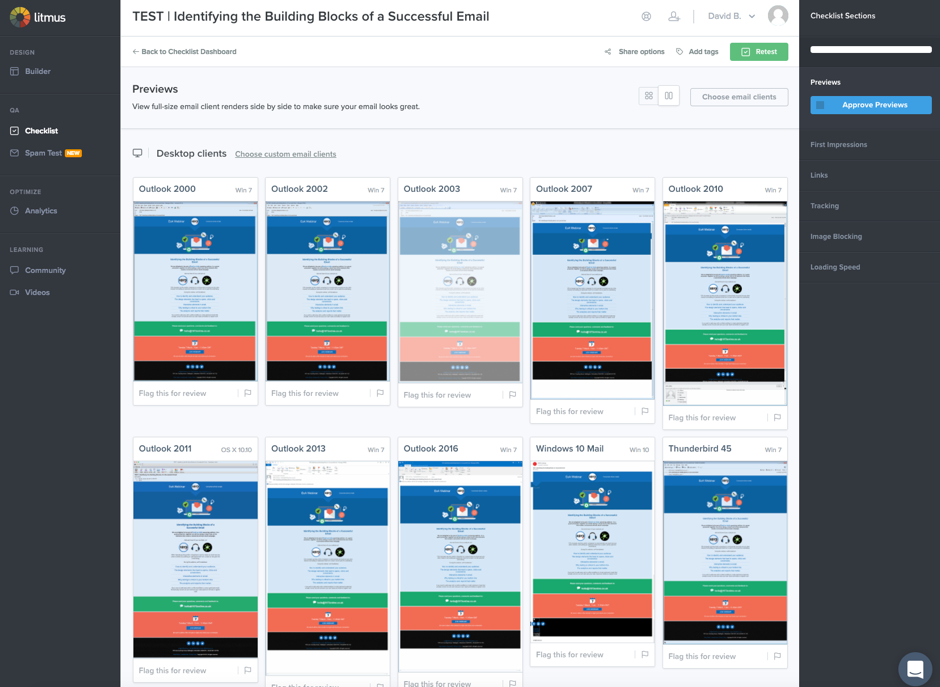
Litmus is an email testing service and is considered the go-to service for testing any email on any email client.

We primarily use this for three things – Litmus Builder, Checklists and Analytics.
The Litmus Builder allows us to build and tweak the email being created whilst allowing us to see how the email will render in a range of email clients. This is really helpful as it can assist in squashing out bugs in the email before it moves onto the main testing stage. The builder tool is used mainly by our developers but has occasionally been used by someone without a developer background.
The checklist feature displays a snapshot of the email on every email client selected along with image testing, link testing and other areas of email testing. This one is extremely handy for our designers as it allows them to see how the email is looking in all the major clients in quick succession. This is probably the feature we use the most as a company and will happily continue to use it in future.
The final feature we use is the Analytics area. This feature involves the implementation of a tracking code within an email, which then reports back where the email has been opened, how long people read it for, and a whole raft of data regarding the email. This makes up a big part of our reporting and helps our clients understand the kind of audience their emails are reaching and their level of engagement.
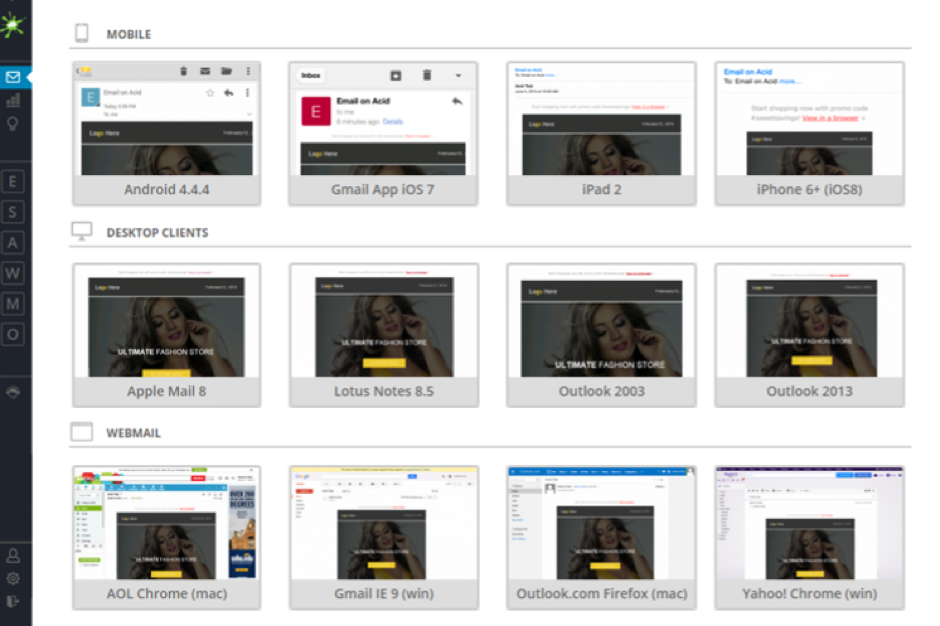
Email On Acid

Email On Acid is another service we use to test our emails. They primarily offer the same services as Litmus but do have a slightly different aesthetic look and at times have more versions of email clients to preview your email on.
We also like to get a second opinion on the analytical side of things so being able to use another service for our email activity tracking is a great help.
Real Life Environment
Sometimes you can’t beat the real thing and that’s something we like to instil in our testing process. We tend to send any email we make to a real email inbox on some of the major email clients just to make sure everything is working correctly.
We figure that if the email is looking good in our own inbox, whether its Apple Mail or Gmail, from a test send then the real send should produce the same results.
There are also several versions of mobile phones lingering around the office to check the email is rendering correctly on mobile clients and that the media queries are kicking in when needed.
Within this blog….
We’ve shared best practice on how to test emails and insights into the way we test our client emails. We hope you’ve found it useful and can take forward some of the advice we’ve given out. Interested to find out more? Drop us an email.