In September 2016 iOS 10 was released with one of the bigger updates being the supporting of the HTML5 video within an email. This allows for developers to add another layer of interactivity to emails in order to gain views and clicks on their emails.
Whilst it’s easy to implement video into an email the most obvious question is why? Every email client outside of iOS doesn’t support the playing of video so it seems like a lot of effort for something that won’t be viewable by the majority of the audience.
Well if your audience base is primarily iOS users then adding video to your emails should be very much considered, but how do we track if people are using iOS? And more so, if they are watching the video within the client. This is the main question we had when we wanted to start including video within an email.
Tracking interactive elements is nothing new and there are great articles on how to do this, in particularly the one on FreshInbox about tracking clicks on interactive elements, but tracking video plays is impossible without the use of Javascript, which as everyone knows isn’t supported in any email client.
We figured that with JavaScript out of the window as a tracking tool we could maybe adapt some of the current techniques of tracking to include video and after some testing we feel like we have something that works for us for recording video interaction. Let’s talk through the steps we took to achieve the result we wanted.
Creating a tracking image/pixel
The first thing we did was to generate a ‘tracking’ pixel for the video email. We achieved this through the use of a PHP script, which would generate an image for us to use as well as enabling the possibility to submitting information to a database depending on if certain variables are filled. Below is the PHP script we used to get our tracking pixel –
<?php
include ('utilities.php');
$email = isset($_GET['email']) ? $_GET['email'] : "";
// Create a blank image and add some text
$im = imagecreatetruecolor(1, 1);
$white = imagecolorallocate($im, 255, 255, 255);
imagefill($im, 0, 0, $white);
$randNumber = rand(5, 20000);
$text_color = imagecolorallocate($im, 255, 0, 0);
imagestring($im, 10, 5, 5, $randNumber, $text_color);
// Set the content type header - in this case image/jpeg
header('Content-Type: image/jpeg');
// Output the image
imagejpeg($im);
// Free up memory
imagedestroy($im);
$date_created = date("Y-m-d H:i:s");
$uq = "INSERT INTO `video-tracking-20170314`( `email`, `date_created`) VALUES ('".$email."','".$date_created."')";
$iRes = $link->query($uq);
?>
Adding the video into the email
The next thing we wanted to do was to build the email containing the video. This would then allow us to insert the tracking pixel and tie everything together.
For this stage we used our previous knowledge of interactive elements to create a ‘click’ event on the video. This click event would be what we record and send to the database to signal that the person had clicked on the video. The coding for the video section can be seen below –
<input type="radio" id="video-play">
<label for="video-play">
<div id="tracking-image">Click To Play</div>
<video width="600" height="350" controls>
<source src="video.mp4" type="video/mp4">
</video>
</label>
A few things to mention about this coding –
- We used a radio button over a checkbox because we found that if we used a checkbox you couldn’t play the video. This is because to play a video within the email you need a two-step process (the first step tracks the video click and the second step plays the video). If you have a checkbox then the first step just gets repeated and the user is unable to access the video whereas with a radio button the first step is only triggered once, allowing the user to play the video.
- The ID on the div contains a background image where our tracking pixel will sit. It’s vital that the tracking pixel is coded as a background image for this as it allows us to swap images and therefore activate the tracking.
- The whole section is wrapped in the label so that the user can click anywhere on the video and it activates the tracking.
Activating the tracking
Once the PHP script and HTML email were set up we looked to getting the tracking to work correctly. The way we went around this was briefly mentioned before – the changing of background images to enable the tracking pixel. This can be broken down via the code below which is placed in the <style> tag –
/* Interactive Stuff */
#video-play:checked ~ #tracking-image {
display: none !important;
background: url(https://1973-hosting.com/video-tracking/video-tracking.php?email=<span class=eloquaemail >EmailAddress</span>) !important
}
#tracking-image {
background: url(https://1973-hosting.com/video-tracking/video-tracking.php)
}
You can see that the initial background image of the div has the standard PHP image. This is then changed to a tracked one once the radio button is checked.
For this test we’ve only included email address in the tracking but this can be expanded further provided you have the user’s information within your mailing list.
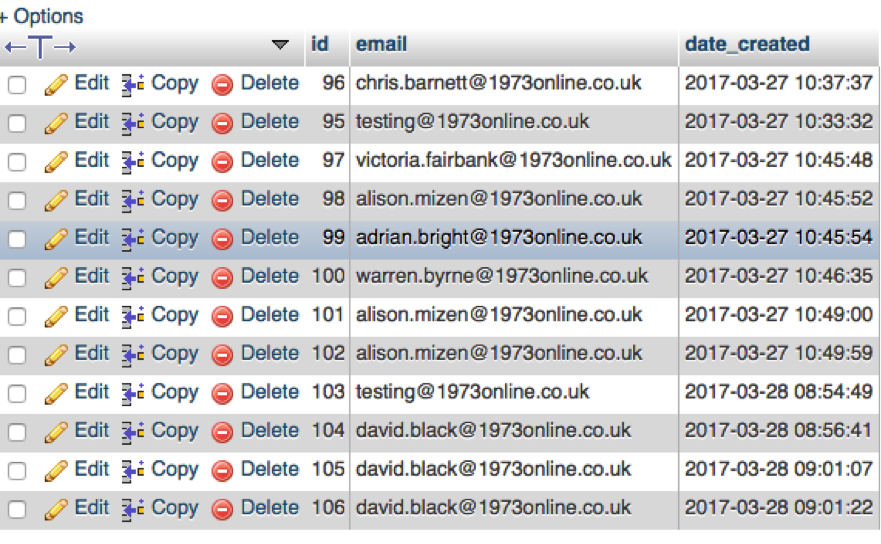
After sending a mailing out using this method tracking we got the results we wanted – video tracking

Thoughts/Future plans
During the process of creating something to track video interaction in an email we came across a few things we’d like to look into for future sends.
The biggest downside to this is that it’s a two-step process and not a one step process to play the video. We feel that whilst we may lose some users due to the more complex procedure of playing a video the ability to record clicks on the video is very important information to us. In future we’d like to try and cut down this process to one click to play the video.
Whilst we can capture if someone has clicked on the video with the intention of watching it we can’t record if they actually watched the video in any capacity. This is something we feel can be covered by looking at analytics of the email as a whole and how much time is spent on it. Trying to capture actual data on a user watching a video would be the next logical step for us.
As talked about at the beginning of this post what’s the point of any of this if the video won’t be playable in everything except Apple Mail devices. It’s something I personally thought about during the process but the end result of seeing the data actually being captured changed my mind. At the end of the day email clients will eventually start using modern day coding standard and when that day does come it’ll be good to have proper tracking and data collection available.
We really enjoyed this project and hope to explore pushing email forward even more in the future.